新しい記事やウェブページを作成するとき、本文と続きにはブロックエディタを利用します。
ブロックエディタでは、リッチテキストエディタが利用できるテキストブロックと、新しく撮影した写真や、すでにアップロードされている画像アイテムを挿入できる画像ブロックを組み合わせてコンテンツを作成します。
Contents
ブロックの追加
新しい記事やウェブページでは、最初はブロックは空です。新しいブロックを追加するには、左下部にあるカメラアイコンかテキストアイコンをクリックします。

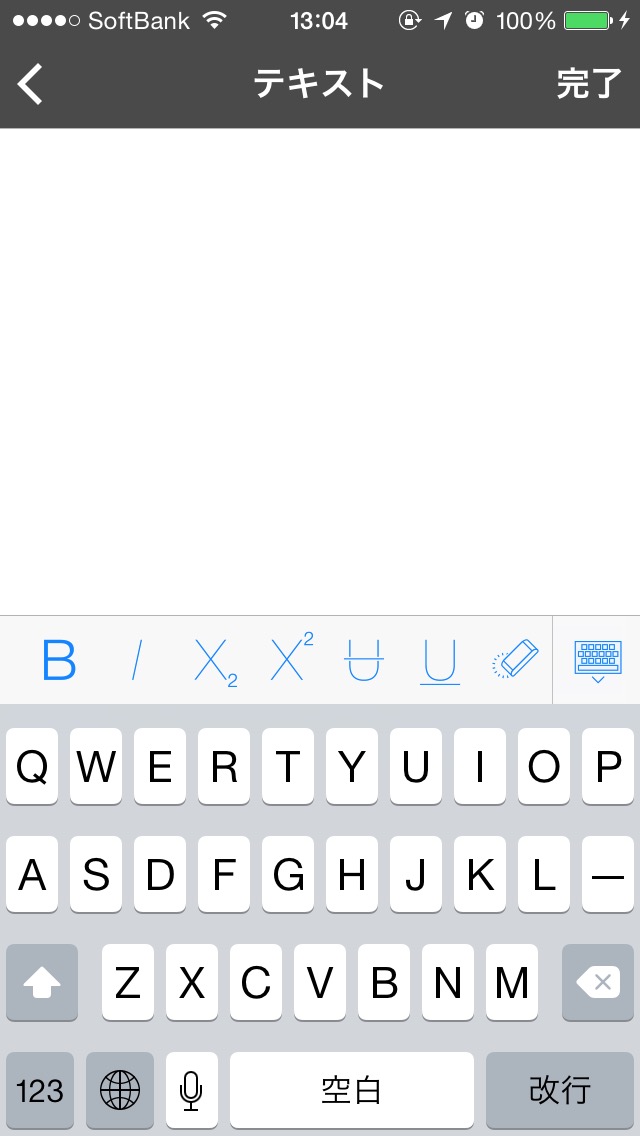
テキストブロックでは、初期状態ではリッチエディタが利用できます。HTMLタグを直接入力したい場合や、Markdown などを利用したい場合は、記事やウェブページの設定でエディタを変更します。
また、リッチエディタでも、HTMLの直接入力ができます。

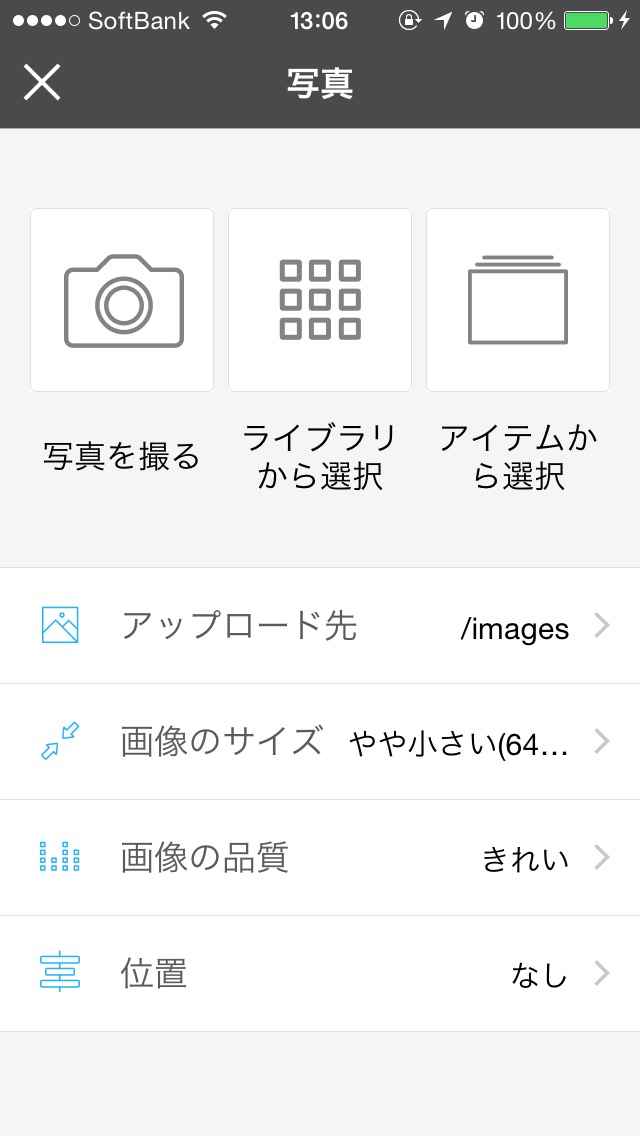
画像ブロックでは、新しく撮影した写真や、スマホに保存されている写真をアップロードしたり、すでに Movable Type にアップロードされている画像を挿入することができます。

ブロックの入れ替えと削除
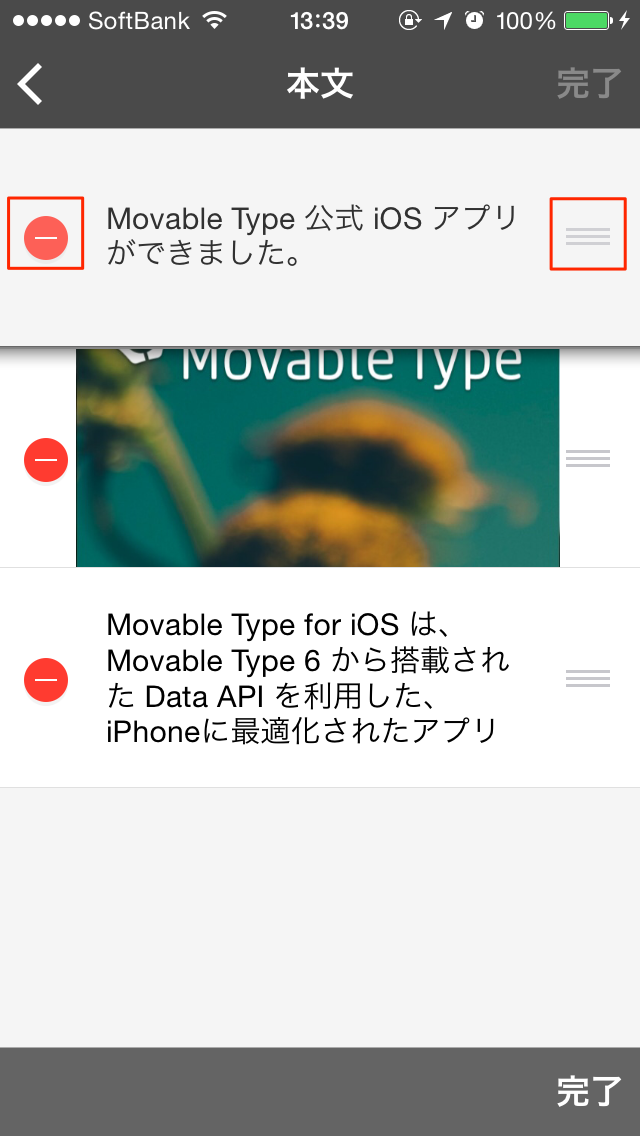
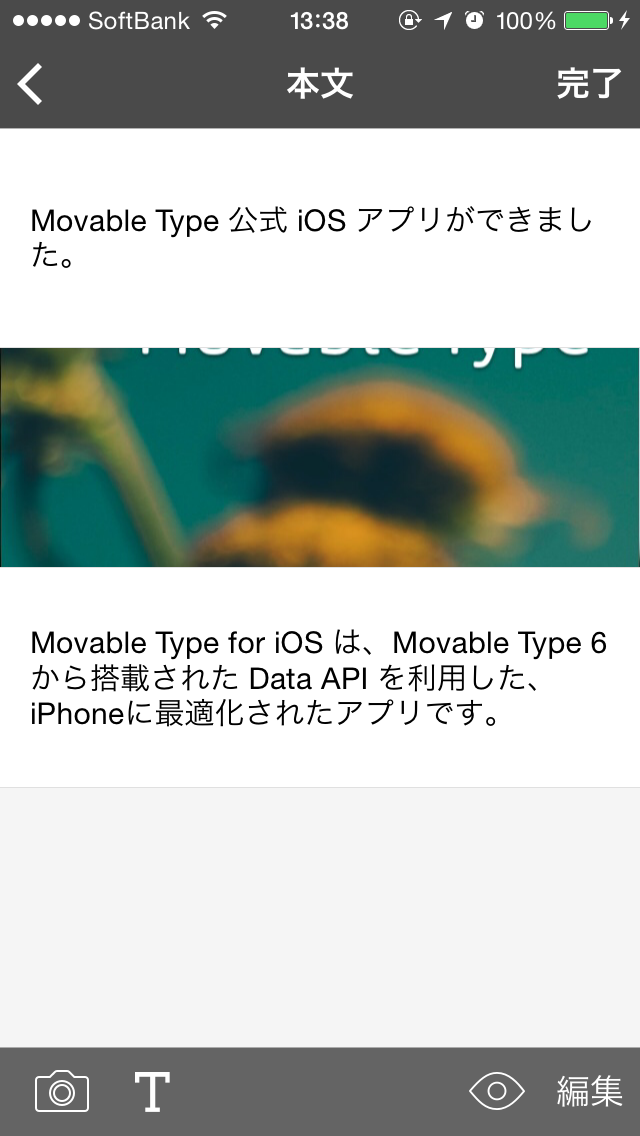
作成したブロックは、あとから順番を自由に入れ替えることや、ブロック単位で削除ができます。入れ替えや削除を行う場合は、記事編集画面の右下部にある[編集]をクリックします。

編集画面では、右にあるアイコンをフリックして入れ替えを行なうか、左にあるアイコンを削除を行います。