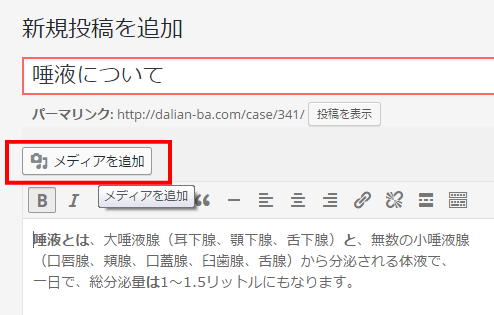
タイトルや本分などを入力しましたら画像を挿入したい位置にカーソルを置いて下さい。そして「メディアを追加」と書かれたリンクをクリックします。

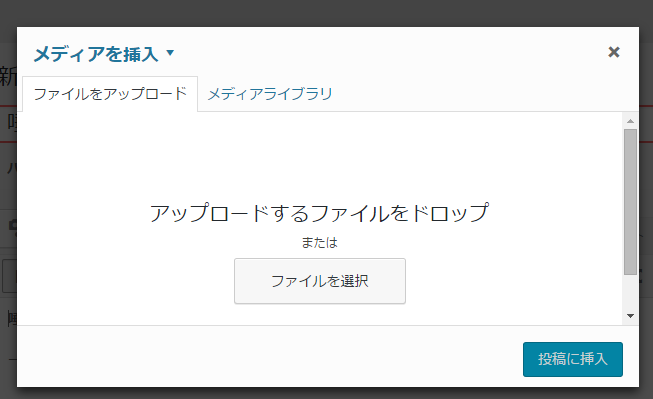
「メディアを挿入」画面が表示されます。
挿入する画像はあらかじめアップロードしておいたメディアから選択することもできますが今回はローカルにある画像ファイルを選択してみます。「ファイルをアップロード」タブを開き「ファイルを選択」と書かれたリンクをクリックします。

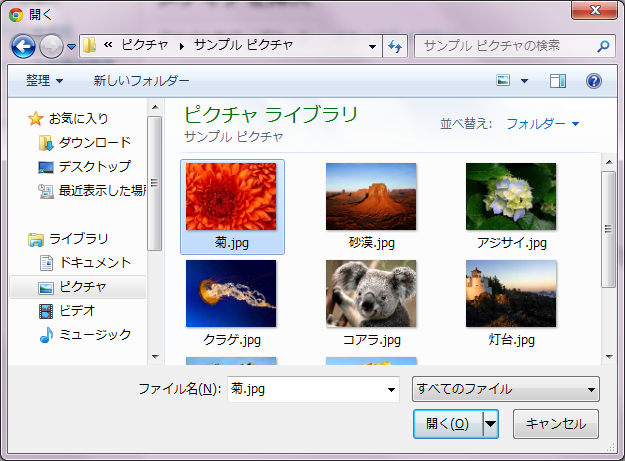
挿入する画像を選択するウィンドウが表示されますので、挿入したい画像を選択し「開く」ボタンをクリックして下さい。

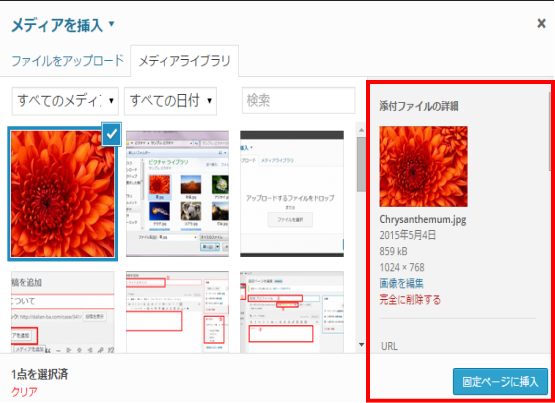
次のような画面が表示されます。

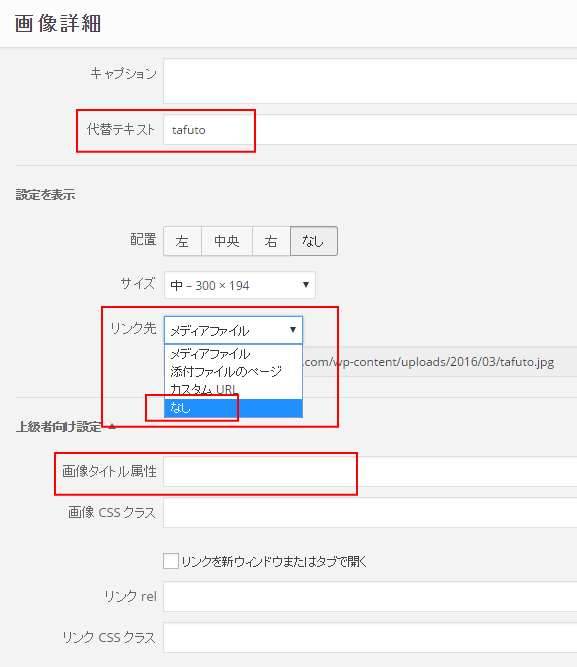
画面右側に挿入する画像に関する詳細設定を行う箇所が表示されます。
「タイトル」に設定した値が<img>タグのTITLE属性の値として設定されます。
「キャプション」に値を設置すると、画像の下部などに画像の説明として表示されます。
「代替テキスト」に設定した値が<img>タグのALT属性の値として設定されます。
「説明」は画像に関するメモを残しておきたい時に使います。
「配置」は「左」「中央」「右」「なし」から選択できます。例えば「左」を選択すると左側に画像が配置されます。
「リンク先」は画像に対するリンクの設定です。「メディアファイル」「添付ファイルのページ」「カスタムURL」「なし」から選択できます。例えば「メディアファイル」を選択すると画像そのものへのリンクとなります。「カスタムURL」を指定すると任意のURLへリンクを設定できます。「カスタムURL」を選択した場合はリンク先のURLをすぐ下のテキストボックスに入力して下さい。
「サイズ」は挿入した画像のサイズです。「サムネイル」「中」「フルサイズ」から選択できます。
最後に「固定ページ」に挿入ボタンをクリックします。